The FAQ Schema markup was introduced by Google in mid-2019 and allows you to transform your FAQ page on Google’s search engine results page (SERP) into a rich result.
It’s a key tie between technical SEO and your content strategy.
What Is FAQ Schema?
The FAQPage markup can be used for any generic Frequently Asked Questions (FAQ) page or any product page on your website that lists FAQs.
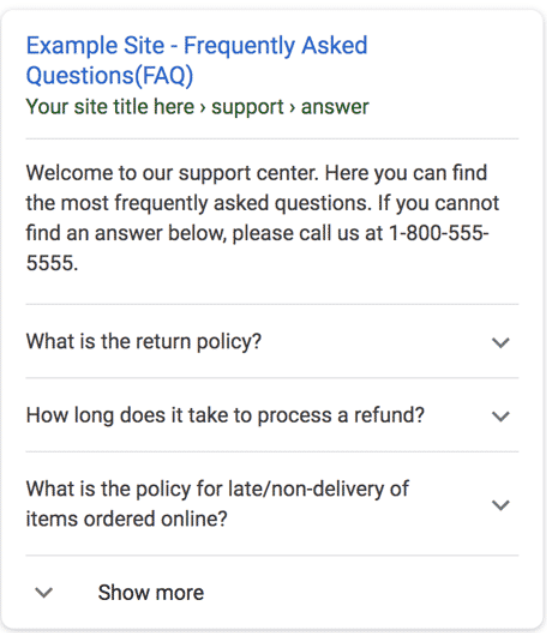
When successfully marked up, the rich result will be viewable on Google on both desktop and mobile devices.
You can also make minor customisations to the styles of the answers in these results, such as bolding, hyperlinking, adding lists and more. You can view all the properties of FAQSchema on schema.org.
Here’s an example of what it would look like on a mobile device.

User-friendly Accessibility
Another benefit of implementing this markup would be the ability for users to access your marked-up questions and answers on Google Assistant. If a user asks a direct question that you have provided a solution for through FAQ Schema, they are able to receive the answer and a link to the source page on your website.
How do I Implement FAQ Schema?
JSON-LD Or Microdata
The FAQPage markup can be written in either JSON-LD or Microdata. You can view examples of how to write both types on Google Developers.
Whichever one you apply to your website is entirely up to you – there are no differences. Regardless of which you decide to use, if they are implemented correctly, the rich result will be the same.
Depending on your website’s content management system (CMS), there are various ways the code can be embedded into your FAQ page. For example, if your website is built with WordPress, you can use plugins that are designed to implement markups to embed your FAQ Schema.
Some examples of these plugins include Schema Pro, Ultimate Blocks, All-in-One Schema Rich Snippet, etc.
Otherwise, writing the code manually and sticking it into the backend code of your FAQ page yourself is not difficult at all. You don’t need to be a pro programmer to do this, follow our steps below.
For exemplary purposes, we are going to mark up a hypothetical FAQ page with 2 questions and answers and use this same example across both JSON-LD and Microdata.
Using JSON-LD
This is the JSON-LD sample code we pulled from Google Developers trimmed down to 2 questions:
<script type=“application/ld+json”>
{
“@context”: ”
https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “What is the return policy?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.<br /><p>Online purchases may be returned via a major parcel carrier. <a href=”http://example.com/returns”> Click here </a> to initiate a return.</p>”
}
}, {
“@type”: “Question”,
“name”: “How long does it take to process a refund?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “We will reimburse you for returned items in the same way you paid for them. For example, any amounts deducted from a gift card will be credited back to a gift card. For returns by mail, once we receive your return, we will process it within 4–5 business days. It may take up to 7 days after we process the return to reflect in your account, depending on your financial institution’s processing time.”
}
}]
}
</script>
To insert your own questions and answers, replace the existing question in the “name” field with your own, and replace the string in the “text” field under “acceptedAnswer” with the answer to your question.
<script type=“application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “Where are you located?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Our head office is located in Sydney. View our locations page for our full address.”
}
}, {
“@type”: “Question”,
“name”: “My item is faulty, can I return it and get an exchange?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Definitely! We are sorry you have received a faulty item. Fill in our returns form with all the details and our customer service representatives will get back to you within 24 hours.”
}
}]
}
</script>
Using microdata
This is the Microdata sample code we pulled from Google Developers trimmed down to 2 questions:
<div =“mainEntity” =”
https://schema.org/Question”
>
<h3 =“name”>What is the return policy?</h3>
<div =“acceptedAnswer” =”
https://schema.org/Answer”
>
<div =“text”>
Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.
<br />
<p>Online purchases may be returned via a major parcel carrier. <a href=”
http://example.com/returns”
> Click here </a> to initiate a return.</p>
</div>
</div>
</div>
<div =“mainEntity” =”
https://schema.org/Question”
>
<h3 =“name”>How long does it take to process a refund?</h3>
<div =“acceptedAnswer” =”
https://schema.org/Answer”
>
<div =“text”>
We will reimburse you for returned items in the same way you paid for them. For example, any amounts deducted from a gift card will be credited back to a gift card. For returns by mail, once we receive your return, we will process it within 4–5 business days. It may take up to 7 days after we process the return to reflect in your account, depending on your financial institution’s processing time.
</div>
</div>
</div>
Like what we did with JSON-LD, you can replace the existing question in the field h3 =”name” with your own question, and div =”text” within div =”acceptedAnswer” with your own answer to the question.
<div =“mainEntity” =”
https://schema.org/Question”
>
<h3 =“name”>Where are you located?”</h3>
<div =“acceptedAnswer” =”
https://schema.org/Answer”
>
<div =“text”>
Our head office is located in <strong>Sydney</strong>. View our <a href=”
http://example.com/”
>locations page</a> for our full address.
</div>
</div>
</div>
<div =“mainEntity” =”
https://schema.org/Question”
>
<h3 =“name”>My item is faulty, can I return it and get an exchange?</h3>
<div =“acceptedAnswer” =”
https://schema.org/Answer”
>
<div =“text”>
Definitely! We are sorry you have received a faulty item. Fill in our <a href=”
http://example.com/”
>returns form</a> with all the details and our customer service representatives will get back to you within <strong>24 hours</strong>.
</div>
</div>
</div>
Editing JSON-LD, Microdata, or any coding language with basic text editors like Microsoft Word and Windows’ Notepad can call for a tediously painful time. Instead, you can use source code editor programs to help you view, format and edit such complex code in a much simplistic, orderly fashion. Popular programs include Visual Studio, Eclipse and NetBeans. However, if you’re a beginner we recommend downloading the simple Notepad++.
There are no limits barred on the amount of questions and answers you can include in your code.
However, Google only displays the top 10 questions and answers in the SERP. So, you might want to prioritise the comparatively important ones first if you have over 10 FAQs on your page.

Testing your Schema markup
Visualising SERP previews
If you wrote your schema markup manually, you can test it using Google’s Rich Results Test. By just copying and pasting the example codes from our previous section above, you’ll be able to preview the results on the SERP.
To escalate things a slight further, you can also test how the code would visually display once embedded into your own FAQ page by:
- Going to your FAQ page or product page, right-click anywhere on the page and click on “View Page Source”.
- Copy all the code on this page and paste it into your elected coding software. Or, you can also just paste it into the Notepad app or Microsoft Word if you prefer.
- Open the JSON-LD or Microdata code that you have written, and copy everything within.
- Including the <script type=”application/ld+json”> and </script> fields if using JSON-LD.
- Or, all the <div> and </div> fields if you’re using Microdata.
- Paste your JSON-LD or Microdata code snippets anywhere within the <body> section on the page source code of your FAQ page.
- Copy your page source code (now containing your JSON-LD or Microdata code snippets) and run it through the Google Rich Results Tester to preview the exact rich snippet for your page.
Things to Keep in Mind
Business goals & target achievements
You may now be tempted to implement the FAQ Page markup on all your FAQ and product pages.
But wait!
Just because a rich snippet may make your search results seem more prominent on Google – this doesn’t necessarily ensure driving more traffic to your page as a causality. If you provide too much information within your Q&As, the user may not even need to click on your website to get the answer they want.
Think about your business goals and whether impressions, traffic, conversions, or all the above. Provide the questions and answers for your rich snippet based on your desired achievements.
What we recommend is first testing your FAQ markup on a few (or even one) pages to gauge changes in impressions, traffic and conversions.
Once you have perfected this and achieved your goal(s), you can then start to roll out the markup for any other pages on your website.
Written by
Lewis Torossian





