According to research from Google’s mobile experience division, 40% of consumers will leave a page that takes longer than three seconds to load. Meanwhile, 79% of those dissatisfied with site performance claim that they would be less inclined to purchase from the same site again.
For SEO, a slow page speed can negatively affect your search rankings. Some of these include:
- Higher bounce rates (when users wait too long for a page to load so they hit back on their browser quickly) send signals that your site is not serving the best user experience.
- Potential negative indexation impact when search engine crawlers crawl fewer pages using their allocated crawl budget.
- Google has already indicated that it is one of the signals used by their algorithm to rank pages in the past.
- And they have specifically stated that page speed for mobile devices will impact mobile rankings sometime this year.
The problem with site speed is that it can be very technical for the layman to understand, mostly to be addressed by developers, with many different factors to comprehend – images, flash, Javascript, CSS, HTML, etc.
Understanding Google’s page Speed Insights tool
To better understand the issues surrounding site speed, Google created a tool known as Google’s Page Speed Insights to provide suggestions to website owners on how they can make their pages load faster.

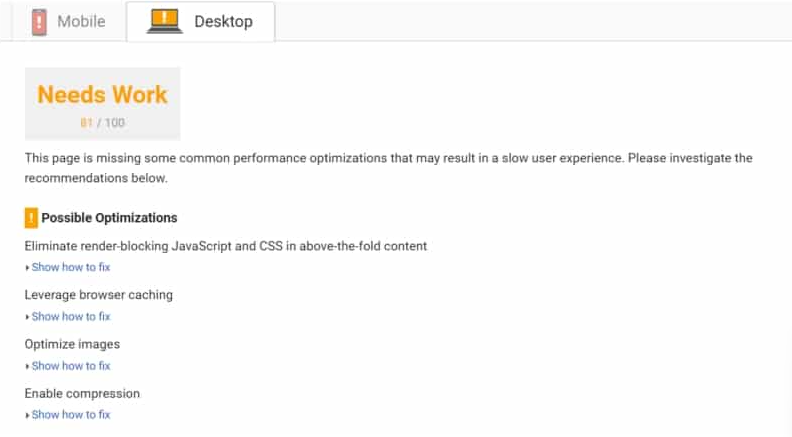
The tool also provides an overall score, which ranges from 0 to 100 points, and falls into one of the following three categories:
- Good: The page applies most site speed best practices and thus delivers a good user experience. (A score of 85 or above means your page speed is optimal.)
- Needs work: The page is missing some common performance optimisations that may result in a slow user experience.
- Poor: The page is not optimized and will likely deliver a slow user experience. Site speed needs to be prioritised to be fixed.
For more information about the tool, please visit here.
The below sections offer quick explanations to assist you in understanding the major issues picked up by the tool and some suggestions on how to fix them.
Remove render-blocking Javascript
Render blocking Javascript is when a piece of code stops a webpage from completely loading, meaning the page is not loading as quickly as it could.
What causes the issue?
There is Javascript code interfering with content sitting above the fold. The Javascript file is typically the largest file loaded onto the code.
How do you fix it?
jQuery is a popular Javascript file and is often used to do very little things like a fade in or out of an image, for example. Many pages are typically loading jQuery before the page is loaded. You fix this issue by removing where the call to the jQuery is made.
This resource explains the issue in more detail.
Optimise images
This is simply when your images are too large and load time is negatively impacted (hence taking a long time to load).
What causes the issue?
High-quality images are usually very large in size, thus can cause a page to take a long time to fully render on a page.
How do you fix it?
It’s best to make a practice of optimising all new images that you upload onto your server.
You can use a tool such as Optimizilla to make it easy to compress images without impacting quality.

Leverage browser caching
A web browser is required to show a large volume of different resources for a page, such as logos, images, HTML code, etc. Caching allows a browser to remember previously loaded elements, such as the logo or headers.
What causes the issue?
There has been no caching mechanism set up on the backend.
How do you fix it?
There is an opportunity to specify to a browser the length of time that it should ‘remember’ the previous elements loaded.
You could additionally hold static resources within a content delivery network (CDN), which is a network of servers located globally. These can cache the static version of your site’s content on its servers and load the content onto your user’s page from the source closest to them. In many cases, unless your site design changes frequently, a year is a reasonable period.
Google has more information about leveraging caching here.
Enable compression
There is an issue with your HTML and CSS files consuming too many resources on your server. Compressing them will allow the server to load faster files for your visitors.
What causes the issue?
HTML and CSS files that have not been compressed.
How do you fix it?
Compress your files with a tool called Gzip, which can reduce the size of your CSS, HTML and Javascript files that are larger than 150 bytes. Do not use Gzip on your images but rather a compression program.

Avoid landing page redirects
This occurs when more than one redirect points to the final URL, which means that behind the scenes, a user goes through various pages before landing on a final page.
Each redirect requires additional HTTP requests (loading requests); page load time is delayed.
What causes the issue?
Commonly occurring when you don’t have responsive web design, your desktop page will redirect to a mobile page. However, there may be a situation where a page redirects multiple times.
How do you fix it?
Eliminate unnecessary redirects where possible.
Minify resources (CSS, HTML, Javascript)
This is when HTML, CSS and Javascript resources are too large and should be reduced.
What causes the issue?
The page is coded with too many redundant or unnecessary resources. This needs to be processed before the page can be rendered. If you have redundant style sheets on your page, this will also impact your load time.
How do you fix it?
The minifying process reduces the sizes of files by eliminating white spaces, characters and comments from CSS and Javascript files. For more instructions on how to remove white spaces, check Google’s guide.
Prioritise visible content
Visible content refers to the section of the page that users will see before they begin to scroll. This is also known as content sitting above the fold. This is noted as an issue when the above-the-fold content is not loading before other page elements.
What causes the issue?
When the code on your page is not structured correctly, it can load code sitting below the fold first. This leads to a delay making the page appear to load slower to the user.
How do you fix it?
On a page with above-the-fold content, structure your HTML to load that first before other elements.
Improve server response time
When a user visits your site, the web browser in use needs to send a request to your server to load, but it takes too long for your server to respond to the request.
What causes the issue?
Several issues could be causing it, such as poor web hosting, a web server that has not been set up properly or you are receiving more web traffic than your site can handle.
How do you fix it?
You may need to switch to a better web hosting option or upgrade to a dedicated server.
Written by
Roy Zhai




