Money3 - Technical SEO Case Study


The New Challenge for Money3
Google is constantly updating its ranking algorithms to give users the most relevant search results which also provided a great user experience. In June 2021, it began rolling out the Core Web Vitals algorithm update, which it dubbed the page experience update.
This update emphasised the importance of page experience, measured objectively by three metrics including Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
Core web vitals are often considered alongside a page’s ‘Performance’ scores, which is considered as one of four web quality metrics in Google’s Lighthouse audit alongside ‘Accessibility’, ‘Best Practices’ and ‘SEO’.

Preparing for the Core Web Vitals Rollout
As webmasters were able to anticipate exactly when and what was included in this algorithm rollout, we were able to prepare for it. The main tools that we used to ensure we were in the best position possible ahead of the rollout included:
- Identified groups of URLs not passing Core Web Vitals benchmarks using the Chrome UX report within the Google Search Console
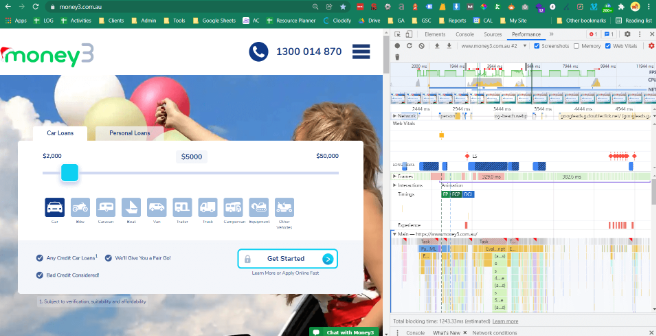
- Ran live tests using Chrome Developer Tools to identify problem areas on a page level
- Ran Pagespeed Insights tests to identify where pagespeed efficiencies could be gained as well as benchmarking Core Web Vitals metrics using live data on a page level
Once we had collated all these findings, we provided the appropriate recommendations to Money3’s developer. They worked on implementing these recommendations internally and collaborated with third party providers to determine whether there were efficiencies to be gained with the third party Javascript code they were using on the site.

Pagespeed was considered alongside Core Web Vitals as we know that loading times factor into the user experience, hence why it is also considered as an SEO ranking factor. Indago identified elements causing long page load times (in the form of bytes) on both mobile and desktop, and then provided recommendations on how to reduce these byte sizes.
Core Web Vitals
To benchmark our results prior to the implementation of our recommendations, we recorded the number of URLs that Google Search Console identified as ‘Good’ (passes all 3 benchmarks), ‘Needs Improvement’ (passes some of the 3 benchmarks) and ‘Poor’ URLs (passes no benchmarks), in accordance with Google’s Core Web Vitals benchmarks.
An increase in the number of ‘Good’ URLs’ or increase and the number of URLs shifting from ‘Poor’ to ‘Needs Improvement’ was the indication of success.
Pagespeed
We noted the Performance score (a 100-point system) from Pagespeed Insights on both desktop and mobile prior to the implementation of our pagespeed recommendations. An increase in the Performance score was an indication of success.

Whenever there is an algorithm update, we tend to see short-term disruptions to site visibility. In the medium to longer term, algorithm updates tend to reward sites that are following best practices/passing Google’s benchmarks for various metrics and penalise sites which are not.
This is exactly what we saw with Money3’s organic visibility, with both clicks and impressions seeing a sudden decline around the time of the algorithm rollout in mid-June 2021.
However, we have seen site visibility and conversions recover over time and even improve to levels beyond the pre-algorithm rollout. Together with Money3’s developer, we successfully improved on a variety of Core Web Vitals metrics and improved page speed scores across a majority of pages on desktop and mobile.
- Out of 69 URLs, the number of URLs passing Core Web Vitals benchmark increased from 19 to 52 on mobile (+33) and 0 to 11 (+11) on Desktop from June to November.
- Pagespeed score improved across desktop and mobile for most pages from July to November:
Homepage: Mobile scores improved +14% to 42/100 & Desktop scores improved +15% to 89/100
Any credit considered loan page (4th top traffic driving & 3rd most converting page): Mobile scores improved significantly +36% to 70/100 & Desktop scores improved +12% to 93/100
- Loan calculator page: Mobile scores improved +23% to 49/100