Gatsby Web Development Services

Web design, done differently

Why choose web development services?
A website is more than a virtual storefront; it's the initial point of contact for potential customers, regardless of whether online sales are conducted.
For this reason, investing in web development services is essential for creating a compelling and representative brand image.
A well-developed Gatsby website conveys your brand's essence, reflecting your commitment to innovation and user satisfaction. If your site is poorly designed or outdated, you can deter potential customers and miss valuable opportunities.
Continuous web development will help your business stay ahead, ensuring your websites align with current design standards, functionality expectations, and user preferences.
Our web development services

With a visionary approach, Indago was among the first Australian agencies to recognise and harness the transformative power and significance of headless Content Management Systems (CMS).
This strategic foresight positions Indago as an industry leader, continuously pushing the boundaries of what is possible in the dynamic landscape of modern web development.
In the intricate web development ecosystem, a headless CMS represents a revolutionary approach, decoupling the CMS from the website.
This deliberate architectural choice unleashes a spectrum of advantages. The resulting websites are faster and more secure, laying a robust foundation for seamless user experiences.
For marketers, this decoupling translates into enhanced content management capabilities, offering unprecedented scalability. The crux of its impact lies in providing marketers with the tools to navigate and control content efficiently, ultimately contributing to improved website performance, SEO optimisation, and higher conversion rates.
Indago strategically opts for Sanity among the myriad headless CMS options available. Renowned as one of the pioneering and most respected headless CMS solutions, Sanity distinguishes itself through full customizability.
Its powerful and intuitive interface empowers marketers with unprecedented control, allowing them to manage and augment their websites with unparalleled efficiency. This choice reflects Indago's commitment to providing clients with a CMS solution that is as dynamic and adaptable as their business needs.
Complementing the prowess of Sanity, Indago seamlessly integrates Gatsby, an open-source static site generator, into its web development toolkit.
Gatsby represents more than a tool; it's a key enabler for generating highly efficient websites seamlessly connected to the chosen CMS.
As one of the most esteemed tools in the contemporary headless environment, Gatsby is pivotal in crafting dynamic, performant, and scalable web experiences.
The strategic utilisation of Gatsby aligns seamlessly with Indago's commitment to pushing the boundaries of modern web development, ensuring that clients benefit from websites that meet and exceed the expectations of the ever-evolving digital landscape.
How we do web design

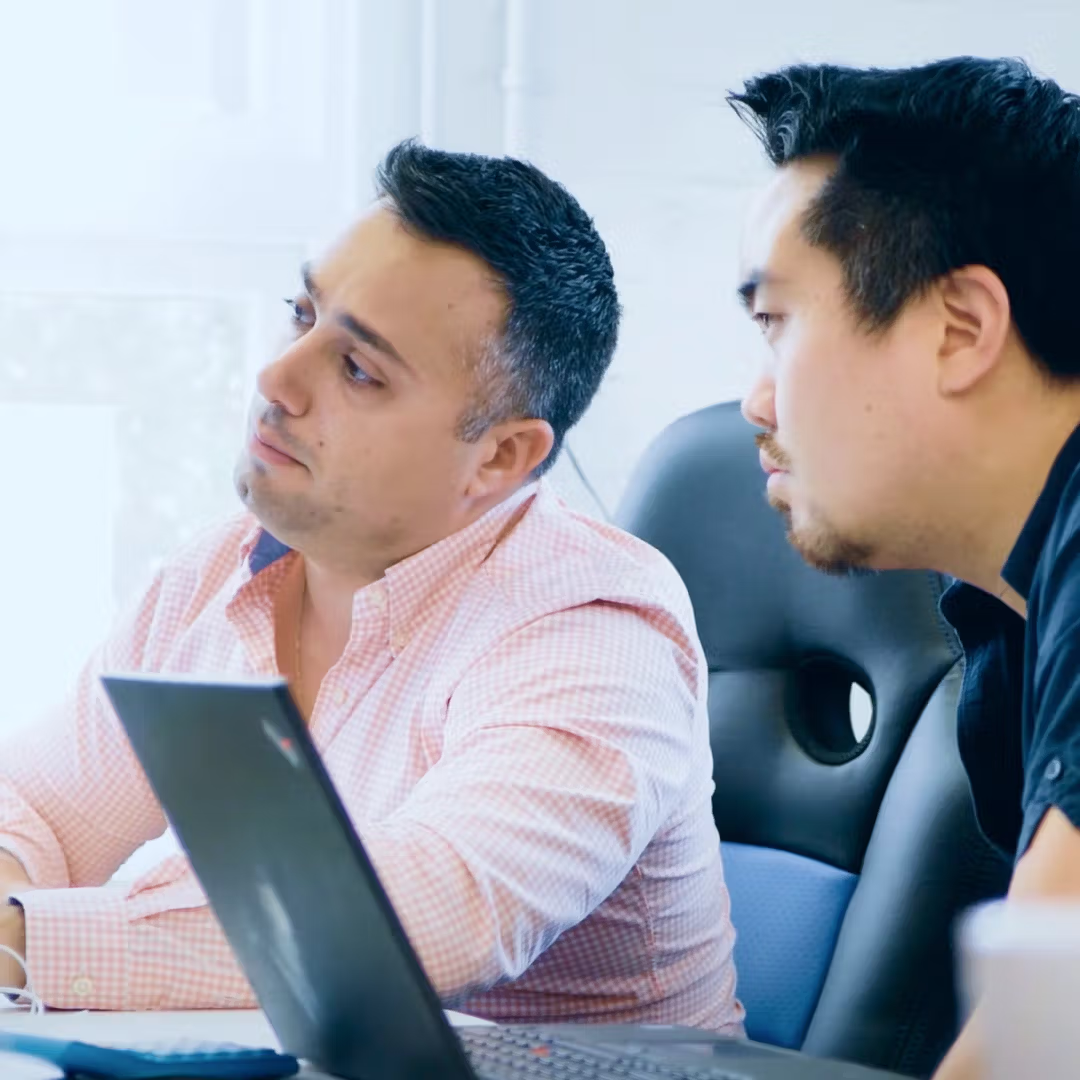
At Indago, we believe that meticulous data exploration is the foundation of every successful project. The inaugural stage of our process is dedicated to delving deep into the intricacies of your business.
We go beyond the surface, scrutinising your current customer base to discern their unique needs and analysing what sets you apart from your competitors.
Through extensive user interviews, we aim to unravel the nuances of how your business should function, homing in on essential functionality and design modules that will define the success of your online presence.
Building upon the business understanding acquired in the first stage, we proceed to the second stage, emphasising in-depth data collection.
Leveraging advanced tools such as heat mapping and Google Analytics, we amalgamate external data with your business-specific information. This synergistic approach enhances our understanding of your business and guides the development of design modules.
Resulting in a well-informed blueprint, this serves as the backbone for the subsequent stages of the development process.
In the ever-evolving landscape of modern web design, we embrace a modular approach to ensure precision and efficiency.
Before crafting the full-fledged pages of your website, we create Lo-fi designs, also known as wireframes. These detailed blueprints act as a visual guide, reducing the chance of errors and providing a tangible structure for your website.
This stage ensures each design element aligns seamlessly with your business goals and user expectations.
With approved Lo-fi designs, we begin the visual design refinement stage where we bring the modules to life in a more graphic representation.
Here, you'll get a preview of how the pages will appear and the opportunity to provide input and approval before we progress.
This iterative process ensures your website's visual aspects are aesthetically pleasing and closely aligned with your brand identity and user experience objectives.
Following the meticulous design approval process, the Content Management System (CMS) production phase is carefully structured and delivered in iterative stages.
This flexible approach allows us to populate the CMS concurrently with ongoing development. We believe in providing a hands-on role in shaping your website's content, ensuring it resonates with your vision and business objectives.
Before the grand unveiling, our sites undergo a rigorous User Acceptance Testing (UAT) phase.
Thorough tests are conducted across all common web browsers to guarantee a seamless and error-free user experience.
This ensures your website not only captivates visually but also functions flawlessly across diverse platforms, marking the culmination of a comprehensive and effective web development process.
Explore our related services
Our recent web design projects

ADT Security
Read about our successful migration of ADT Security's Australia and New Zealand websites.

Crown Resorts
How our team of design experts improved Crown Resort's new pages, ensuring they are more visually appealing.
From our clients

Meet our team
Our latest web development articles
Frequently Asked Questions
What is Gatsby in web development?
Gatsby, also known as Gatsby JS, is a powerful open-source framework built on React, GraphQL, and Webpack. It empowers developers to effortlessly create stunning static websites by seamlessly sourcing data from content management systems' databases or markdown files. With Gatsby, you can harness the full potential of React while enjoying the benefits of a fast and efficient website-building process.
Is Gatsby good for the web?
Gatsby sites can defer non-critical page generation, resulting in improved load times. With this feature, developers can generate only the most vital pages during the build process. Less frequently visited pages are then rendered dynamically when accessed by site users. This functionality proves particularly advantageous for large and intricate websites.
What is a Gatsby site?
Gatsby, or Gatsby JS, is an open-source framework that revolves around React, JavaScript, GraphQL, and Webpack. Essentially, Gatsby empowers developers to perform static site generation by seamlessly integrating React and sourcing data from databases within content management systems or markdown files.
Is Gatsby better than WordPress?
Although Gatsby is a front-end framework, WordPress is a monolith, providing a front-end solution and allowing you to manage SEO content centrally. Consequently, Gatsby only serves as a partial replacement for WordPress functionality.
Is Gatsby still good in 2023?
With its exceptional functionality, Gatsby stands tall among other static site generators, earning its title as a comprehensive open-source frontend framework. It offers impressive scalability, performance, and security features and secures its place as one of the leading front-end technologies of 2023.