Know your audience preference.
A good UX/UI will generate more engagement, optimise your campaign investment and increase your conversion rates by providing relevant information and guiding your visitors to complete their journeys.
Before starting a new campaign – you need to make sure that your website is ready to receive new visitors and be able to fulfil their expectations and experience. To start, we can audit our site, checking the performance, speed, up-to-date content and images, clear call to action and intuitive navigation. The next step is to plan where the new visitors will land when they click on an ad.

Perform constant usability tests.
Considerable improvements in conversion rates and User Experience (UX) can be noticeable just by adjusting colours or rearranging elements that already exist on your landing page; for this exercise, we suggest using Heatmapping tools like CrazyEgg or HotJar; these tools will give you a better understanding about the relevant content in your landing page and give you a path to improve your site.
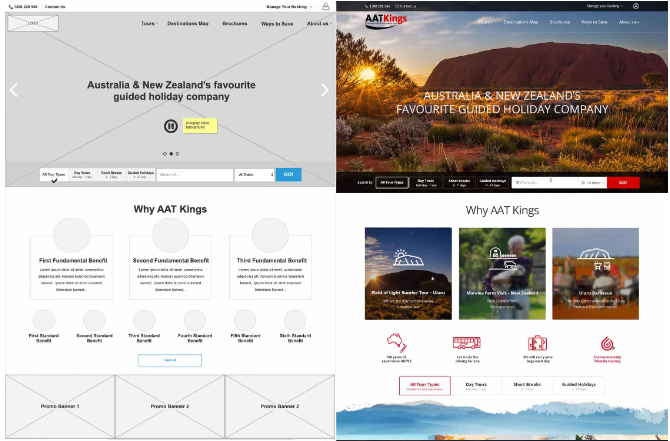
Before implementing the changes and updates, Indago Digital, highly recommends prototyping and testing your designs to avoid future surprises; you can make a quick test by asking users to interact with your website/prototype, record the interviews and identify the pain points in order to keep improving your designs.
💡Tip: Users might be tense or anxious before starting the Usability Tests; remember to mention that you’re testing the website functionalities, not their tech skills.
When designing, an important part of the prototypes is the mobile versions; every year, mobile traffic increases, so your updates must be consistent on both platforms. Test if your website is mobile friendly and improve the loading speed.
Things to consider when updating your website UX & UI design
Here is a list of things to consider when updating your website’ design; keep this list in mind when creating or updating new pages,
- Page Speed: The page’s coding and images should be optimized.
- Call to Actions: Include a prominent call to action; colours play a crucial role.
- Design Style: Make sure the new design follows your website’s global style.
- Relevant Content: Just display information that’s relevant to this specific Product/Service landing page.
- Responsiveness: Your website should be responsive and consistent across different devices.

Written by
Darren Friel